Your cart is currently empty!
Adding Fonts to App Content
Because of not being able to add content to the <head> … </head> section of a WordPress page we can not import fonts but here is a workaround to add Google Fonts that can be used on the App Content pages directly.
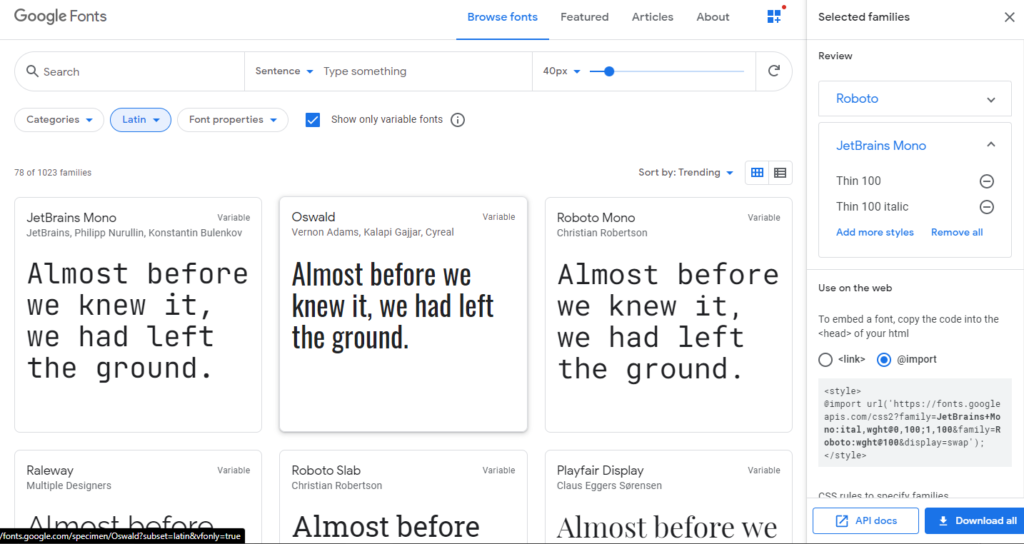
Go to https://fonts.google.com and locate the font you would like to use.

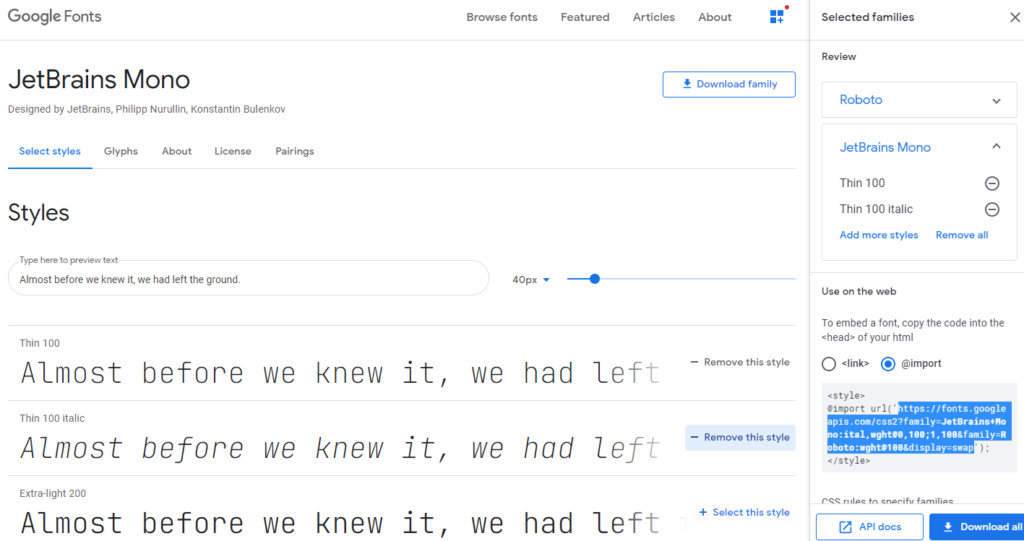
Click on “+ Select this style” for each style you would like.
Then locate the “Use on the web” block on the right, select @import!, and copy the web address only (like the one highlighted in blue).

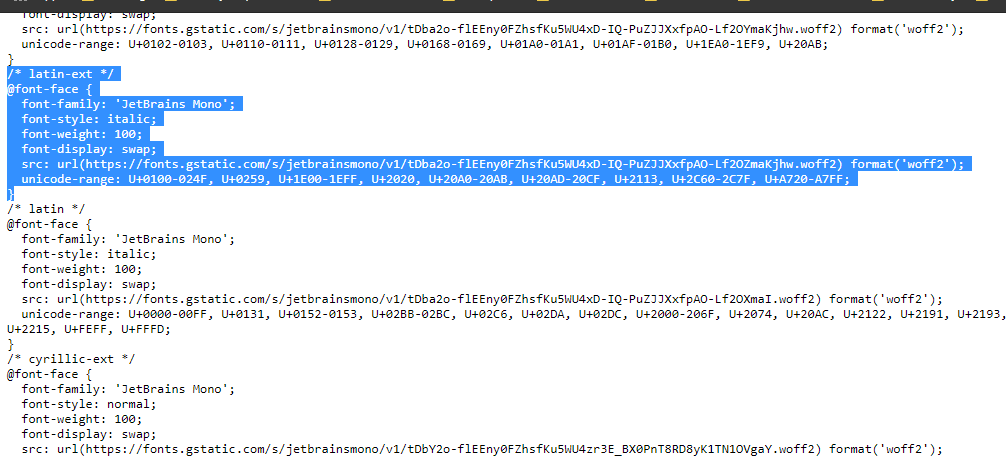
Paste that address in a web browser and you will be presented with a page like the following.

Highlight the “latin-ext” portion (as shown above), copy it, then paste it into the top of your App Content page that you created inside the <style> </style> tags.
NOTE: It will not work to insert this into the App Settings CSS field. It must be included page by page but, performance wise, this is not a problem as the font itself will be cached and, therefore, have very little impact on the speed of the page load.
<style>
/* latin-ext */
@font-face {
font-family: 'JetBrains Mono';
font-style: italic;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/jetbrainsmono/v1/tDba2o-flEEny0FZhsfKu5WU4xD-IQ-PuZJJXxfpAO-Lf2OZmaKjhw.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
</style>Now you will be able to reference that font family on the current App Content page effectively.
